
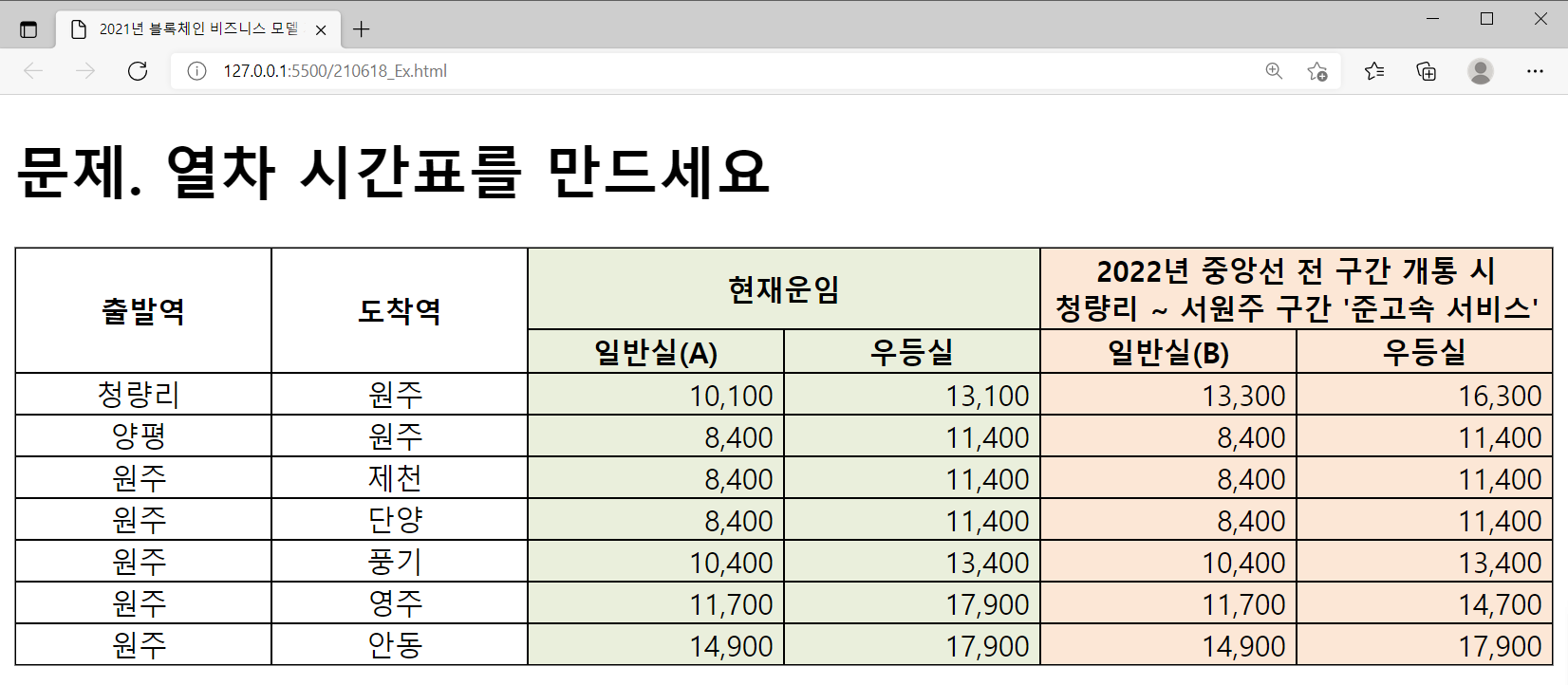
"출발역", "도착역" 은 세로 2칸으로 병합하였으므로 rowspan,
"현재운임", "2022년...서비스" 는 가로 2칸 병합하였으므로 colspan,
"현재운임", "2022년...서비스" Background-color 각각 구분하여 색칠되었으므로 하나로 묶어서 스타일을 지정하면 될 듯

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="wclassth=device-wclassth, initial-scale=1.0">
<title>2021년 블록체인 비즈니스 모델 개발사업</title>
<style>
tr,
th {
width: 140px;
border: 1px solid;
}
td {
border: 1px solid;
text-align: right;
padding: 0px 5px 0px 0px;
}
#station {
text-align: center;
}
#outer {
border: 1px solid;
border-color: gray;
border-spacing: 0px;
}
#current {
background-color: rgb(234, 239, 220);
}
#future {
background-color: rgb(252, 231, 214);
}
</style>
</head>
<body>
<h1> 문제. 열차 시간표를 만드세요</h1>
<table id="outer">
<tr>
<th rowspan="2"> 출발역 </th>
<th rowspan="2"> 도착역 </th>
<th colspan="2" id="current"> 현재운임 </th>
<th colspan="2" id="future"> 2022년 중앙선 전 구간 개통 시 <br> 청량리 ~ 서원주 구간 '준고속 서비스' </th>
</tr>
<tr>
<th id="current"> 일반실(A) </th>
<th id="current"> 우등실 </th>
<th id="future"> 일반실(B) </th>
<th id="future"> 우등실 </th>
</tr>
<tr>
<td id="station"> 청량리 </td>
<td id="station"> 원주 </td>
<td id="current"> 10,100 </td>
<td id="current"> 13,100 </td>
<td id="future"> 13,300 </td>
<td id="future"> 16,300 </td>
</tr>
<tr>
<td id="station"> 양평 </td>
<td id="station"> 원주 </td>
<td id="current"> 8,400 </td>
<td id="current"> 11,400 </td>
<td id="future"> 8,400</td>
<td id="future"> 11,400 </td>
</tr>
<tr>
<td id="station"> 원주 </td>
<td id="station"> 제천 </td>
<td id="current"> 8,400 </td>
<td id="current"> 11,400 </td>
<td id="future"> 8,400 </td>
<td id="future"> 11,400 </td>
</tr>
<tr>
<td id="station"> 원주 </td>
<td id="station"> 단양 </td>
<td id="current"> 8,400 </td>
<td id="current"> 11,400 </td>
<td id="future"> 8,400 </td>
<td id="future"> 11,400 </td>
</tr>
<tr>
<td id="station"> 원주 </td>
<td id="station"> 풍기 </td>
<td id="current"> 10,400 </td>
<td id="current"> 13,400 </td>
<td id="future"> 10,400 </td>
<td id="future"> 13,400 </td>
</tr>
<tr>
<td id="station"> 원주 </td>
<td id="station"> 영주 </td>
<td id="current"> 11,700 </td>
<td id="current"> 17,900 </td>
<td id="future"> 11,700 </td>
<td id="future"> 14,700 </td>
</tr>
<tr>
<td id="station"> 원주 </td>
<td id="station"> 안동 </td>
<td id="current"> 14,900 </td>
<td id="current"> 17,900 </td>
<td id="future"> 14,900 </td>
<td id="future"> 17,900 </td>
</tr>
</table>
</body>
</html>위와 같이 코드를 작성하였음
id 태그를 사용하여 Style 서식을 지정하였었으나 단일 대상이 아닌 여러개에 지정하는 경우에는 id가 아닌 class 태그를 사용하고, <style> 블록 내에서 "." 을 "#" 으로 바꿔 클래스 형식으로 변경하여 사용하라는 피드백을 받음
아래는 수정본
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="wclassth=device-wclassth, initial-scale=1.0">
<title>2021년 블록체인 비즈니스 모델 개발사업</title>
<style>
tr,
th {
width: 140px;
border: 1px solid;
}
td {
border: 1px solid;
text-align: right;
padding: 0px 5px 0px 0px;
}
.station {
text-align: center;
}
.outer {
border: 1px solid;
border-color: gray;
border-spacing: 0px;
}
.current {
background-color: rgb(234, 239, 220);
}
.future {
background-color: rgb(252, 231, 214);
}
</style>
</head>
<body>
<h1> 문제. 열차 시간표를 만드세요</h1>
<table class="outer">
<tr>
<th rowspan="2"> 출발역 </th>
<th rowspan="2"> 도착역 </th>
<th colspan="2" class="current"> 현재운임 </th>
<th colspan="2" class="future"> 2022년 중앙선 전 구간 개통 시 <br> 청량리 ~ 서원주 구간 '준고속 서비스' </th>
</tr>
<tr>
<th class="current"> 일반실(A) </th>
<th class="current"> 우등실 </th>
<th class="future"> 일반실(B) </th>
<th class="future"> 우등실 </th>
</tr>
<tr>
<td class="station"> 청량리 </td>
<td class="station"> 원주 </td>
<td class="current"> 10,100 </td>
<td class="current"> 13,100 </td>
<td class="future"> 13,300 </td>
<td class="future"> 16,300 </td>
</tr>
<tr>
<td class="station"> 양평 </td>
<td class="station"> 원주 </td>
<td class="current"> 8,400 </td>
<td class="current"> 11,400 </td>
<td class="future"> 8,400</td>
<td class="future"> 11,400 </td>
</tr>
<tr>
<td class="station"> 원주 </td>
<td class="station"> 제천 </td>
<td class="current"> 8,400 </td>
<td class="current"> 11,400 </td>
<td class="future"> 8,400 </td>
<td class="future"> 11,400 </td>
</tr>
<tr>
<td class="station"> 원주 </td>
<td class="station"> 단양 </td>
<td class="current"> 8,400 </td>
<td class="current"> 11,400 </td>
<td class="future"> 8,400 </td>
<td class="future"> 11,400 </td>
</tr>
<tr>
<td class="station"> 원주 </td>
<td class="station"> 풍기 </td>
<td class="current"> 10,400 </td>
<td class="current"> 13,400 </td>
<td class="future"> 10,400 </td>
<td class="future"> 13,400 </td>
</tr>
<tr>
<td class="station"> 원주 </td>
<td class="station"> 영주 </td>
<td class="current"> 11,700 </td>
<td class="current"> 17,900 </td>
<td class="future"> 11,700 </td>
<td class="future"> 14,700 </td>
</tr>
<tr>
<td class="station"> 원주 </td>
<td class="station"> 안동 </td>
<td class="current"> 14,900 </td>
<td class="current"> 17,900 </td>
<td class="future"> 14,900 </td>
<td class="future"> 17,900 </td>
</tr>
</table>
</body>
</html>

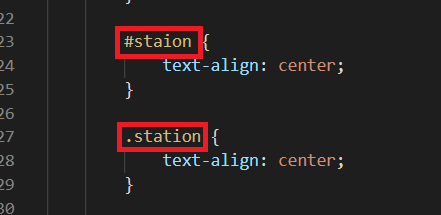
#station 은 Class 형태로 사용되며, 여러 항목들을 지정하여 스타일을 변경할 때 사용됨
.station 은 ID 형태로 한 개의 항목만 지정하여 스타일을 변경할 때 사용됨
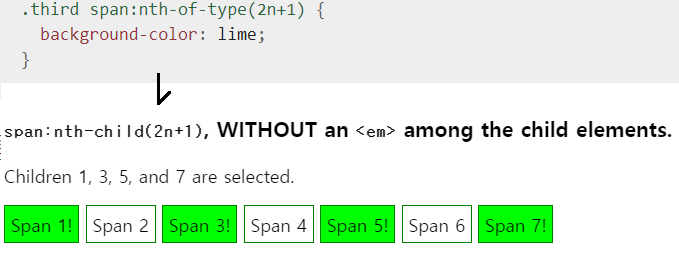
위 방법 외에도 nth-child(n) 함수로 특정 행이나 열을 지정하여 스타일을 적용할 수도 있음. 아래는 관련 예시

'Programming' 카테고리의 다른 글
| [Ethereum] 210726 학습일지 (0) | 2021.07.26 |
|---|---|
| [Vue.js] 210706 학습일지 (0) | 2021.07.06 |
| [JS] 210629 학습일지 (0) | 2021.06.29 |
| [HTML, CSS, JS] 210623 학습일지 (0) | 2021.06.23 |
| [HTML, CSS] 210621 학습일지 (0) | 2021.06.22 |


댓글